ESlint 是 Javascript 一種風格規範
甚麼是風格規範呢?
當一個團隊在開發的時候,每個人的寫作習慣都不同,這個時候,就會使用ESlint進行寫作模式的限制。
例如說哪裡需要多一個空白、多一個tab甚至是多一個enter空行,是否要加分號等等。
透過這個風格規範呢,就可以讓團隊的程式碼有一致性,並且有助於日後的維護。
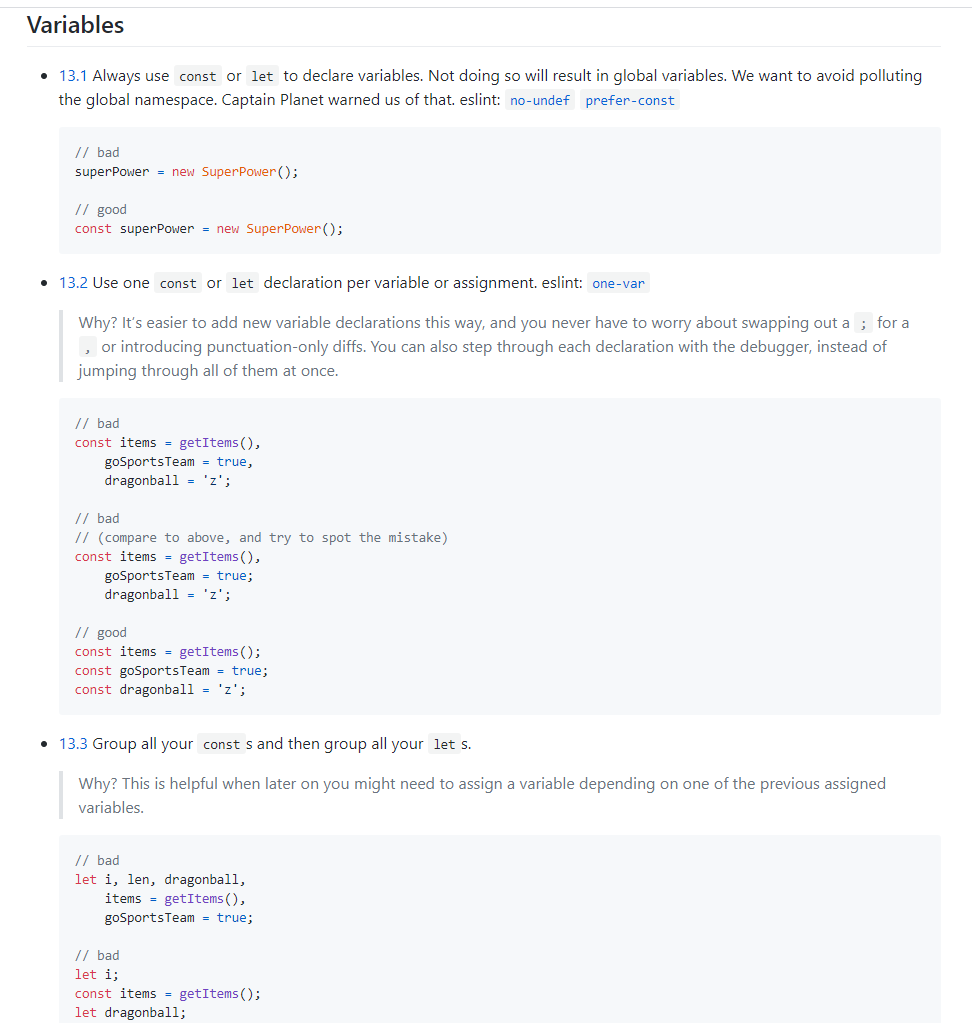
那這邊推薦的是 Airbnb 的版本
同時裡面也有推薦怎樣的寫法是比較好的

例如這個變數的教學就請你總是使用let,const進行變數的宣告,避免汙染全域的命名環境。
那麼他使用的方式可以依照安裝教學的影片進行安裝後
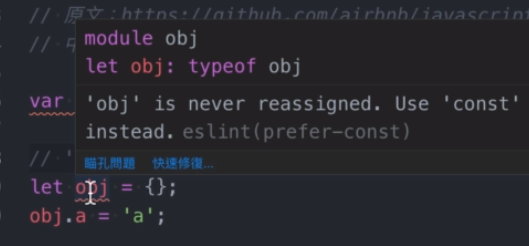
撰寫的時候,如果不符合規範的話,會產生紅字底線,用滑鼠靠過去,就會顯示錯誤的內容是甚麼

// ESLint 安裝說明及 Airbnb 文檔連結
// Airbnb 規範文件 (ES6 版本):
// https://github.com/airbnb/javascript
// ESLint 安裝教學:
// https://www.youtube.com/watch?v=WiommcFaYvY
// 新版選項:
// ? How would you like to use ESLint? (Use arrow keys)
// To check syntax only
// To check syntax and find problems
// ❯ To check syntax, find problems, and enforce code style
// 如果要使用 Airbnb 的規範,請選擇最後一個選項。
以上就是關於ESLint的介紹,如果沒有問題的話就繼續往下一篇文章吧~汪汪
